Это не только повышает гибкость разработки, но снижает затраты и время на разработку и поддержку приложений. Впрочем, вместе Функциональное тестирование с вызовами PWAs предлагают разработчикам ряд значительных возможностей. Первое и, возможно, самое важное – это шанс донести свои веб-приложения до более широкой аудитории без ограничений, связанных с распространением через магазины приложений. Это не только упрощает доступ пользователей к вашему продукту, но и устраняет необходимость одобрения и соответствия политикам конкретных платформ. Теперь он может быстро загружаться, работать без интернета и даже посылать вам уведомления, будто он приложение на вашем телефоне. Так вот, когда веб-сайт получает эти суперсилы, он превращается в Progressive Web App или PWA.
Лекция «PWA как замена десктопным и мобильным приложениям» (подія в архіві)
Для распознавания речи можно применить Google Speech-to-Text или IBM Watson Speech to Text. Обратите внимание на этические аспекты внедрения ИИ, обеспечивая прозрачность и ответственное использование данных. Используйте A/B тестирование для оценки эффективности ИИ моделей https://deveducation.com/ и постоянно совершенствуйте их на основе собранных данных и обратной связи от пользователей.
Расширение возможностей бизнеса с помощью PWA
PWA сайты строятся с pwa приложение помощью HTML, JavaScript, CSS, и в браузере выглядят как обычный сайт, но взаимодействуют с посетителем как мобильное приложение. Расширенный функционал позволяет добавлять сайт или отдельную его страницу на экран любых устройств, а также отправлять push-уведомления. Разработка прогрессивных веб-приложений открывает новые возможности для бизнеса, улучшая взаимодействие с пользователями и повышая эффективность работы.
Особенности разработки PWA приложения

AMP фокусируется на улучшении производительности загрузки страниц и просмотра веб-сайта на мобильных устройствах. И в результате мы получаем простую страницу с исключительно важной информацией без многих причудливых функций по сравнению с другими HTML страницами. AMP исключает данные с обычного веб-сайта или приложения, пытаясь обеспечить информативный контент в максимально сжатые сроки, что может быть не всегда полезно. PWA – это не что иное, как веб-сайт, который обеспечивает тот же внешний вид, что и мобильные приложения, где пользователи могут получить доступ ко всему без необходимости загрузки. Progressive Web Application (PWA) – инновационная технология, позволяющая загрузить на смартфон веб-сайт, работающий как приложение. Достаточно запустить сайт компании и создать PWA приложение, чтобы охватить широкую аудиторию клиентов.
Progressive Web Apps (PWA) — это современная концепция веб-приложений, которая объединяет преимущества веб-сайтов и нативных приложений, создавая более эффективный и удобный пользовательский опыт. Такие приложения работают в любом современном браузере, даже в режиме офлайн. Этот тип приложений разрабатывается с использованием таких веб-технологий, как Service Workers, Web App Manifest, HTTPS, Push API, Background Sync, IndexedDB и Cache API. Эти инструменты обеспечивают PWA прогрессивность и отзывчивость, делая их близкими к нативным приложениям. В этих случаях рекомендуется, по крайней мере, измерить использование установленного PWA, как описано в следующем разделе.

Но один из самых впечатляющих примеров преобразования пришел от AliExpress. Перейдя на PWA, они не просто улучшили скорость загрузки страниц или сделали интерфейс более “дружественным”. Они вдвое увеличили конверсию, а время, проведенное пользователями в приложении, выросло на потрясающие 74%. Это настоящий пример того, как PWA может трансформировать бизнес, сделав покупки онлайн не просто более удобными, но и более эффективными. Pinterest также решил обновить свою стратегию и создать PWA, что привело к колоссальному росту вовлечённости пользователей. Их новая PWA версия не просто улучшила скорость загрузки, но и сделала опыт пользователя гораздо более приятным.
- За счёт доступа к аппаратным средствам устройства PWA работает без подключения к интернету.
- Такие приложения работают очень быстро и используют минимум ресурсов устройства.
- Данная концепция была впервые предложена в 2015 году инженером Фрэнсисом Берри (Frances Berriman) и дизайнером Алексом Расселом (Alex Russell) в их статье.
- По поводу нужно внедрять или нет – все зависит от целей, которые ставит перед собой бизнес.
- По прогнозам маркетологов с каждым годом популярность PWA-приложений будет только расти, а их создание станет одним из решений для интернет-магазинов.
Мы перенесли в приложение функции, которыми ты привык пользоваться на сайте, но теперь они всегда будут под рукой в твоем смартфоне. Это удобно хотя бы потому, что не придется каждый раз авторизоваться в системе, когда ты, например, захочешь проверить баланс твоих glo XP (glo experience points). Progressive Web App (PWA) – это прогрессивное мобильное приложение, благодаря которому ты сможешь в несколько кликов установить мобильную версию myglo.com.ua на свой телефон (как это сделать, рассказываем ниже). Как видно, оптимизация PWA- и SPA-сайтов состоит из тех же шагов, что и оптимизация традиционных. Основная задача – чтобы боты всех поисковых систем смогли правильно просканировать страницы и добавить в свой индекс.
Это позволяет нам гарантировать высокое качество и своевременное выполнение всех этапов проекта. Мы учитываем уникальные особенности каждого проекта и предлагаем решения, адаптированные под конкретные требования. Наши специалисты работают в тесном сотрудничестве с клиентами на всех этапах разработки, обеспечивая прозрачность и высокое качество. Клиенты не будут искать товар у конкурентов, ведь ваш магазин у них на экране. Есть опция мотивации и стимулирования клиентов, когда они закинули товар в корзину, но не купили.
Согласно статистике, стандартный пользователь в месяц устанавливает 0 приложений на свой смартфон. Как раз здесь на помощь приходит формат прогрессивных приложений. Многие бренды используют их в качестве основного канала взаимодействия с клиентами или в качестве дополнения к мобильному приложению. Прогрессивные веб-приложения, или PWA, — это приложения, которые разрабатываются на веб-технологиях, как обычные сайты, но воспринимаются как полноценные нативные программы. Они очень надежны и работают в любом браузере на любой платформе.
Работает на любом браузере, а значит подходит для любого пользователя. Нативные — родные приложения для операционной системы (IOS, Android, Windows Phone), которые потом закачивают через магазин (App Store, Google Play). PWA — это не приложение в классическом понимании, а суперспособность взаимодействовать с сайтом как с мобильным приложением. Нет возможности наладить полное и активное использование iOS, при этом версия системы должна быть 11.3+.
Магазины, такие как AliExpress и Flipkart, внедрили PWA для улучшения мобильного опыта своих пользователей. Это позволило ускорить загрузку страниц, повысить уровень конверсии и улучшить общую производительность сайтов. PWA работают на любом устройстве с браузером, будь то компьютер, смартфон или планшет. Это позволяет охватить широкую аудиторию без необходимости разработки отдельных приложений для разных платформ. В рамках таких решений пользователям будет удобно просматривать статусы заказов в личном кабинете и решать повторяющиеся задачи. Кроме того, компании всегда могут оставаться на связи с клиентами посредством push-уведомлений.
Прогрессивное веб-приложение открывается через браузер десктопа и мобильного устройства без установки, и поддерживает все популярные операционки. Для того, чтобы создать PWA ваш сайт должен быть разработан с нуля, то есть без использования коробочных решений. Яркий пример успешного использования технологии показал AliExpress. Компания использует веб-приложение как дополнение к сайту и мобильному приложению. Оно идеально подходит для людей, которые не хотят скачивать приложение, но любят шопинг в этом магазине.
PWA используют протокол HTTPS, что обеспечивает защиту данных пользователей и предотвращает вмешательство третьих лиц. Как следует из предыдущего блока, прогрессивные веб-приложения нельзя продвигать внутри App Store или Play Market — там у них не будет рейтингов и обзоров. Service Worker совместим с большинством используемых браузеров, таких как Chrome, Opera, Edge, Firefox, Safari. Он действует как программируемый прокси, позволяя вам контролировать, как обрабатываются сетевые запросы с вашей веб-страницы. В этом посте мы поговорим об основных принципах работы PWA, различиях между PWA и нативными приложениями, а также случаях, когда первый тип решений может наиболее эффективно заменить второй.
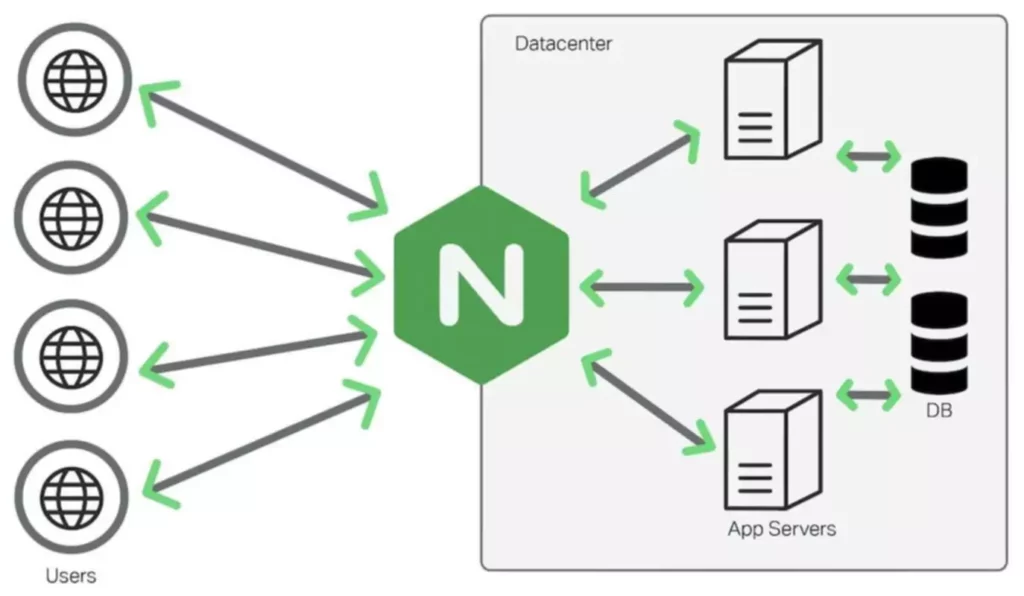
Юзер создает запрос, который должен будет отправиться на веб сервер при помощи запроса в интернет-браузере или в самом веб приложении. Сегодня пользователю достаточно дважды посетить Ваш сайт, чтобы получить от браузера предложение установить PWA. Но так как количество внедрений технологии растет, то и частота предложений по установке будет становиться меньше. Все больше компаний начинают осваивать Progressive Web Apps и вскоре станет сложно выделиться из толпы. PWA предлагает множество преимуществ по сравнению с приложениями. Однако, когда дело доходит до интеграции или использования аппаратных функций устройства, технология имеет ограниченные возможности.
Можете отправлять им уведомления и напоминания «в корзине есть товар» и так далее. Хороший вариант для рассылки с уведомлениями о появлении в наличии товаров из «избранного» клиента, а также о скидках, акциях, предложениях. Для iOS в настоящее время нет настройки заставки, поэтому добавьте метатеги для указания предварительно созданных заставок. В этой статье мы подробно рассмотрим функционал Progressive Web Apps (PWA) и то, как они объединяют доступ в Интернет с интеграцией устройств с установленным программным обеспечением.
Twitter – PWA в Твиттере значительно вновь привлек пользователей к работе в мобильной сети. Бегемот PWA в социальных сетях обеспечил пользователям мгновенное время загрузки и улучшил работу пользователей с мобильными веб-сайтами, сделав его веб-сайт надежным, легким и быстрым. Uber – Uber изменил парадигму разделяющей экономики своими технологическими достижениями. С целью порадовать своих технически подкованных пассажиров, Uber имеет PWA, который предоставляет пользователям возможности быстрого доступа (даже если у них нет мобильного приложения).