В таком случае сайд бары, (дополнительные блочные элементы), переносятся вниз макета дизайна веб страницы. У вашего сайта адаптивная верстка, поэтому изображение веб страницы встраивается в размеры экрана. Тут он переворачивает смартфон из вертикального положение в горизонтальное. Содержимое веб страницы мгновенно перестраивается так, что по-прежнему хорошо виден текст, изображения, отлично работает https://deveducation.com/blog/adaptivnaya-verstka-sayta/ прокрутка вниз.
Тестирование и отладка адаптивного дизайна
Обеспечивая плавный и приятный просмотр, вы можете повысить удовлетворенность пользователей и побудить их дольше оставаться на вашем сайте. Кроме того, положительный пользовательский опыт может привести к повышению коэффициента конверсии и улучшению бизнес-результатов. Каждая страница содержит HTML-код и контент (текст и изображения), скрипты. Дизайн веб-страницы оформляется с помощью файлов, называемых каскадными таблицами стилей (CSS). Для простоты объяснения предположим, что неадаптивный веб-сайт имеет один файл CSS, который управляет дизайном. Адаптивный сайт применяет дополнительный файл CSS в зависимости от устройства, с которого пользователь заходит на сайт.
Адаптивный дизайн:как создать мобильную версию сайта
Следствием постоянно растущей популярности мобильных гаджетов стало то, что этот фактор начал учитываться при разработке алгоритмов поисковых систем. Начиная с 2016 года поисковики стали отдавать предпочтение тем сайтам, которые имеют мобильную версию. Специалисты нашей компании помогут разработать верстку для лендинга, корпоративного, промо сайта или каталога. Мы вместе определим наиболее подходящее для вас меню, разработаем оригинальный дизайн, максимально подходящий именно для вашего проекта.
- Для того чтобы более детально углубиться в понимание вопроса — что такое responsive design, нужно разбираться хотя бы в азах современной верстки сайтов и веб программировании.
- На самом деле главная задача адаптивности — обеспечивать конверсию независимо от типа устройства посетителя.
- Но нужно позаботиться, чтобы им было удобно изучать каталог, добавлять товары в корзину, оплачивать заказ….
- Когда речь идет о многоступенчатом процессе, мы всегда можем разбить его на этапы, выводя на экран один раздел за другим с помощью навигации, удобно расположенной внизу экрана.
- Способ достаточно трудоемкий, под каждое разрешение экрана разрабатывается отдельный макет.
Почему адаптивный дизайн — это не бонус, а необходимость?
Помните, что проектирование для экранов разных размеров — это непрерывный процесс. Регулярное тестирование вашего дизайна на разных устройствах и экранах имеет решающее значение для обеспечения единообразного и приятного взаимодействия с вашим веб-сайтом для всех пользователей. В современном мире, где пользователи получают доступ к контенту с самых разных устройств, адаптивный веб-дизайн стал необходим. Это позволяет вам обеспечить единообразную и оптимальную работу для всех пользователей, независимо от того, какое устройство они используют. Понимая важность RWD и тщательно планируя свой проект адаптивного веб-дизайна, вы закладываете основу для создания успешного и удобного для пользователя веб-сайта. Если веб страница состоит из большого количества блочных элементов, тогда подойдет дизайн сайта для мобильных устройств с использованием простого переноса блоков.

Оптимизация изображений и мультимедиа для адаптивного веб-дизайна

Сайт mobile-friendly оптимизирован под мобильные устройства и правильно отображается на каждом из них. В конечном счете, адаптивная/отзывчивая верстка должна гарантировать, что ваш сайт легко просматривается на любом устройстве, и максимально повышает комфорт и удобство работы вашего посетителя. Адаптивный дизайн поможет ускорить работу сайта и то, как он реагирует на действия пользователей. Достичь этого можно, загружая только элементы сайта в соответствии с конкретным устройством пользователя. Например, можно настроить приоритетную загрузку видео и изображений в верхней части страницы, а другие станут доступны, когда пользователь долистает до них.

Резиновый макет для разработки адаптивного дизайна сайта
Вывод один — адаптация дизайна сайта под просмотр веб страниц на устройствах с разным разрешением экрана является необходимостью. Какой способ верстки выбрать для реализации данного вопроса — адаптировать один ресурс или создавать два отдельных для десктопа и мобильных гаджетов будет зависеть от предпочтений каждого и потребностей. Такая услуга, как создание адаптивного дизайна сайта является очень востребованной в наше время и наша веб студия предоставляет ее на профессиональном уровне. Для того чтобы содержимое веб страниц корректно отображалось на мониторах с разными параметрами разрешения, а также на мобильных устройствах необходима адаптивная верстка.
Это повышает удовлетворенность пользователей и побуждает их оставаться на вашем сайте дольше. Более того, благодаря адаптивному дизайну вам нужно поддерживать только один веб-сайт, а не отдельные веб-сайты для пользователей настольных компьютеров и мобильных устройств. Это экономит время и ресурсы без ущерба для качества пользовательского опыта. Созданием адаптивного дизайна занимаются web или UI/UX-дизайнеры и frontend-разработчики.
Примеры успешных адаптивных сайтов
Игнорировать такое количество мобильного трафика нецелесообразно – так можно потерять половину всех своих покупателей. Но нужно позаботиться, чтобы им было удобно изучать каталог, добавлять товары в корзину, оплачивать заказ…. Для этого и требуется адаптивный дизайн сайта – чтобы он автоматически подстраивался под размер окна браузера на любом смартфоне или планшете. Кроме того, при проектировании для экранов нескольких размеров рассмотрите возможность использования медиа-запросов. Медиа-запросы позволяют применять различные стили CSS в зависимости от характеристик устройства, таких как ширина экрана или плотность пикселей. Используя медиа-запросы, вы можете адаптировать дизайн и макет специально для определенных размеров или ориентаций экрана.
Институт вероисповедания, труда и экономики (Institute for Faith, Work, Economics) использует подобный метод для упрощенной навигации. Если первичная навигация помогает выбрать раздел сайта, то вторичная создана для того, чтобы направлять пользователя к определенным страницам. В данном случае на больших экранах в режиме ожидания представлена вторичная навигация. На маленьких экранах вторичная навигация выведена на правую сторону навигационной панели. В первую очередь мы занялись бы определением «необходимых» позиций (например, поиском наиболее посещаемых разделов веб-сайта) и выведением их на экран во всевозможных модулях. • Возможное — все, что касается блоков веб-сайта, которые редко используются и обычно не требуют особого внимания.
Другими словами, адаптивный дизайн сайта позволяет разместить весь контент веб страниц для их удобного просмотра. В результате все блоки контента будут упорядоченно размещены на экране монитора или планшета. Помимо комфорта пользователей, адаптивный дизайн также влияет на то, как поисковик Google воспринимает сайт. Не так давно Google внедрил mobile-first индексацию, которая предусматривает ранжирование сайтов по контенту на мобильной версии сайта.
Адаптивная верстка предусматривает создание одного макета дизайна, который подстраивается под десктоп и современные мобильные устройства. Если Вас интересует мобильная версия сайта, то тут уже речь идет об разработке отдельного ресурса для просмотра на мобильных устройствах. Естественно данная работа будет сложнее и дороже, но в результате будет возможность достичь максимальной адаптации ресурса под просмотр веб страниц на экранах с маленьким разрешением. Стоит также заметить, что при наличии мобильной версии Вам потребуется больше времени для администрирования, внесения изменений в контент страниц двух независимых, отдельных ресурсов. Еще одним важным аспектом адаптации макетов и стилей для экранов разных размеров является обеспечение единообразия взаимодействия с пользователем на различных устройствах. Ваш веб-сайт должен предоставлять пользователям понятный и знакомый интерфейс независимо от того, какое устройство они используют.
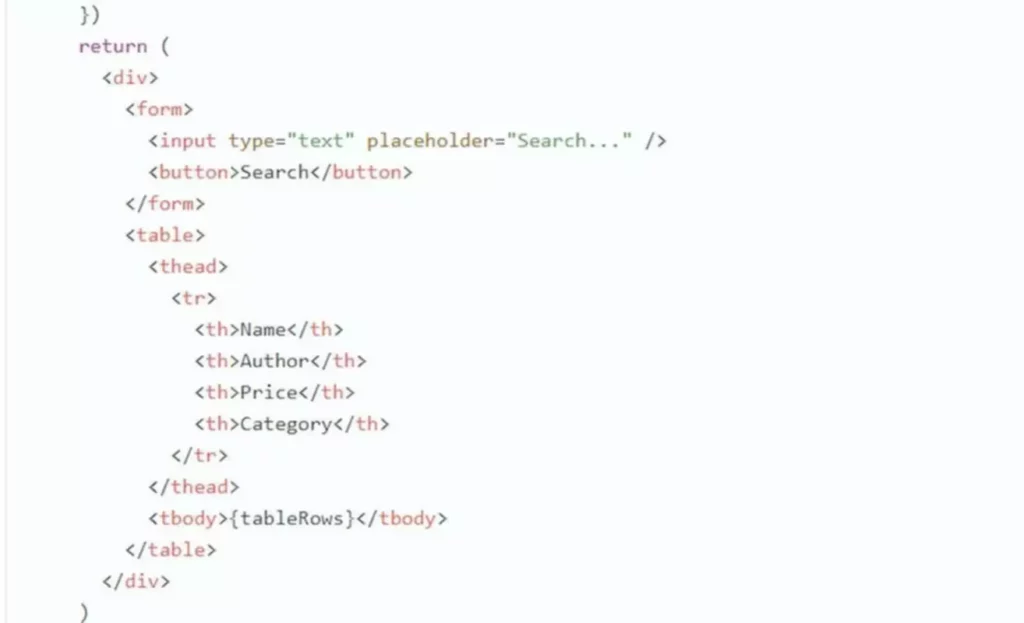
Ищите обзоры, руководства и примеры веб-сайтов, созданных с использованием этих инструментов. В этом разделе мы познакомим вас с концепцией RWD и объясним, почему она имеет решающее значение в современном цифровом мире. Неважно, продаете вы товары или публикуете статьи, посетителям будет значительно проще найти нужную информацию в строке поиска. Сделайте строку поиска заметной, чтобы пользователям не пришлось долго искать ее. Так вы поможете им найти нужную категорию или товар, тем самым повысив коэффициент конверсии. В рунете понятия отзывчивого и адаптивного дизайна чуть ли не отождествляются между собой.
Однако окончательное решение следует принимать после анализа результатов тестирования на удобство и простоту использования. Давайте представим, что вам звонят из солидной компании, которой нужно усовершенствовать веб-сайт. Как оказалось, новый интерфейс им нужен был еще вчера, а грандиозный заказ подтвердят только через несколько недель. Зачастую к новым моделям проектирования пользователи относятся с недоверием.
С тем же расчетом все заверстывается относительно всех объектов на сайте. По этому, единственным способом получения визуальной гармонии является упрощение. То отметим, что адаптивный дизайн — отличное решение для маленьких сайтов, блогов, интернет-маркетов, а также для корпоративных или информационных ресурсов. С началом пандемии COVID-19 покупки в торговых центрах значительно сократились, расширяя возможности для продажи в режиме онлайн.
IT курсы онлайн от лучших специалистов в своей отросли https://deveducation.com/ here.